Top Free Web Builder Software
Lately I had the opportunity spending time discovering a Third event Best Web Builder theme which extolled having lots of blocks-- I counted virtually one hundred actually-- and today returning to the good golden indigenous Best Web Builder atmosphere I got reminded of something which occurred to me a couple of years earlier. For a reason I had to go to and also drive about in a city I barely understood with another individual's vehicle a lot more recent as well as liked than mine at the time which went and also choked off each and also every time I lifted my foot off the gas. Ultimately returning from this remarkable journey as well as seeing my old auto parked before the block I virtually sobbed embraced and kissed things as a dearest pal. Well that's specifically the means I felt going back to the native Best Web Builder 2 theme after discovering Unicore as well as I'll inform you why.
Best Web Builder is constant and also trusted - if a component acts in such a way in one block-- it acts the same way all over the restaurant every time. There is no such everything as unexpected actions sidetracking and perplexing you in the chase of the most effective look.
Best Web Builder is flexible-- one block could be established up in many means becoming something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities end up being almost countless. The only limitations obtain to be your vision and creativity.
Best Web Builder advances-- with every considerable upgrade revealed through the turn up home window of the application we, the users obtain a growing number of valuable and also well assumed tools suitable the expanding user needs. For instance merely a few months previously you had to create your very own multilevel food selections as well as the idea of producing an online shop with Best Web Builder was just unimaginable and also now simply a couple of variations later we already have the possibility not merely to sell everythings through our Best Web Builder websites but also to totally personalize the look of the procedure without creating an easy line of code-- completely from the Best Web Builder graphic interface.
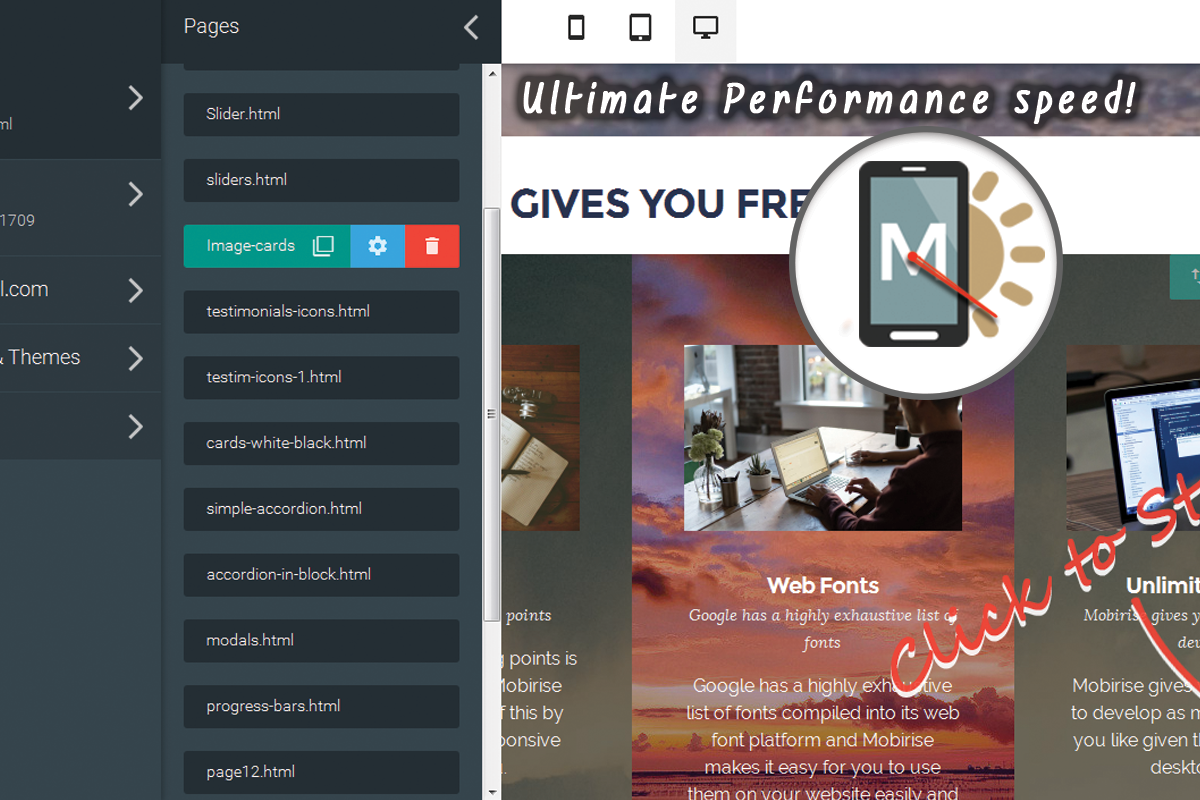
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program needs to close" message or lost the results of my job. It may be all in my imagination, however it seems the program obtains to run a little bit much faster with every next update.
So generally these besides one are the reasons in the current months the spectacular Best Web Builder became my really primary as well as preferred web layout tool.
The last but perhaps essential reason is the subtle and also outstanding HTML and CSS discovering contour the software program gives. I'm not certain it was deliberately developed by doing this yet it in fact functions every time:
Let's say you start with an idea and require a site to provide it to the world yet do not have any type of understanding in HTML. Googling or hearing from a close friend you begin with Best Web Builder and with virtually no time invested finding out the best ways to utilize it you've already obtained something operating. You marvel it was so simple yet in the human nature is to constantly want some much more. Suppose the font was various from the integrated in font styles or maybe the logo design a little bit larger? This is just how the little CSS tweaks begin entering your life. Not long after you have to alter the appearance merely a little bit further as well as dare to damage a block criterion unlocking the custom-made HTML section to alter a character or more ... This is how it starts. No one's compeling you besides your inquisitiveness and the pleasant atmosphere makes it look virtually like a game. And quickly after eventually you inadvertently have a look at a snippet of code and get surprised you know just what it implies-- wow when did this happen?! Maybe that's the component regarding Best Web Builder I enjoy most-- the liberty to evolve with no pressure at all.
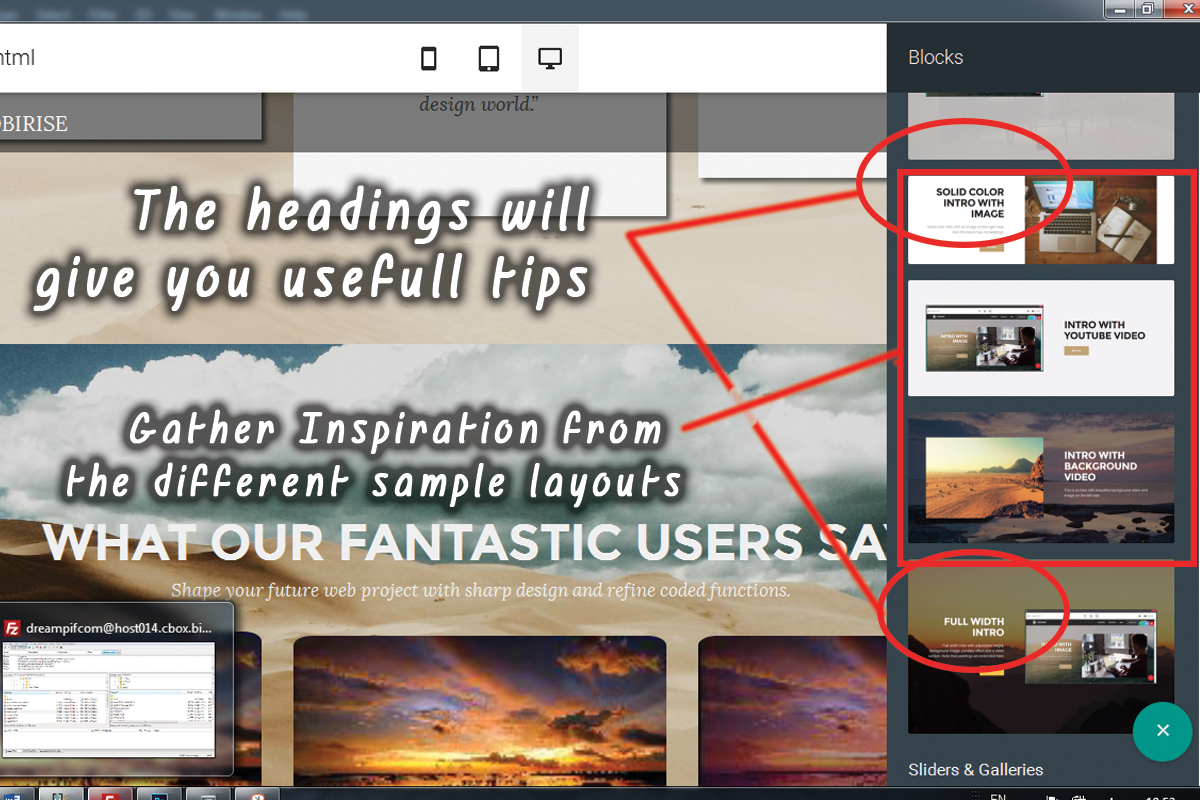
In this post we're visiting take a much deeper look at the new functions presented in variation 2 and discover the several methods they could function for you in the creation of your next wonderful looking totally receptive website. I'll also discuss some brand-new suggestions as well as methods I recently found to aid you increase the Best Web Builder capacities also additionally as well as perhaps even take the initial step on the discovering curve we spoke about.
Hey there Incredible Symbols!
For the past few years famous fonts took an excellent area in the internet material. They are easy expressive, range well on all screen dimensions considering that they are totally vector elements and also take virtually no bandwidth as well as time for loading. These straightforward yet expressive pictograms can effectively assist you convey the message you need in a laconic and also classy means-- still a picture deserves a thousand words. So I think for Best Web Builder Development team producing a module permitting you to easily insert web font style symbols right into really felt sort of organic point to do. So internet icons module has been around for a while and also served us well.
Currently with Best Web Builder 2 we currently have 2 additional symbol font style to take complete advantage of in our styles-- Linecons as well as Font Awesome. Linecons provides us the refined as well as expressive look of in-depth graphics with a number of line sizes as well as meticulously crafted contours and also Font Awesome gives huge (and I mean huge) collection of signs as well as because it obtains loaded all around our Best Web Builder tasks provides us the freedom accomplishing some cool designing effects.
Where you could use the icons from the Best Web Builder Icons extension-- virtually all over in your task depending of the technique you take.
What you can utilize it for-- almost everything from including additional clarity and also expression to your content and embellishing your switches as well as menu things to styling your bulleted listings, consisting of expressive images inline and also in the hover state of the thumbnails of the updated gallery block. You can even add some motion leveraging an additional integrated in Best Web Builder capability-- we'll discuss this later on.
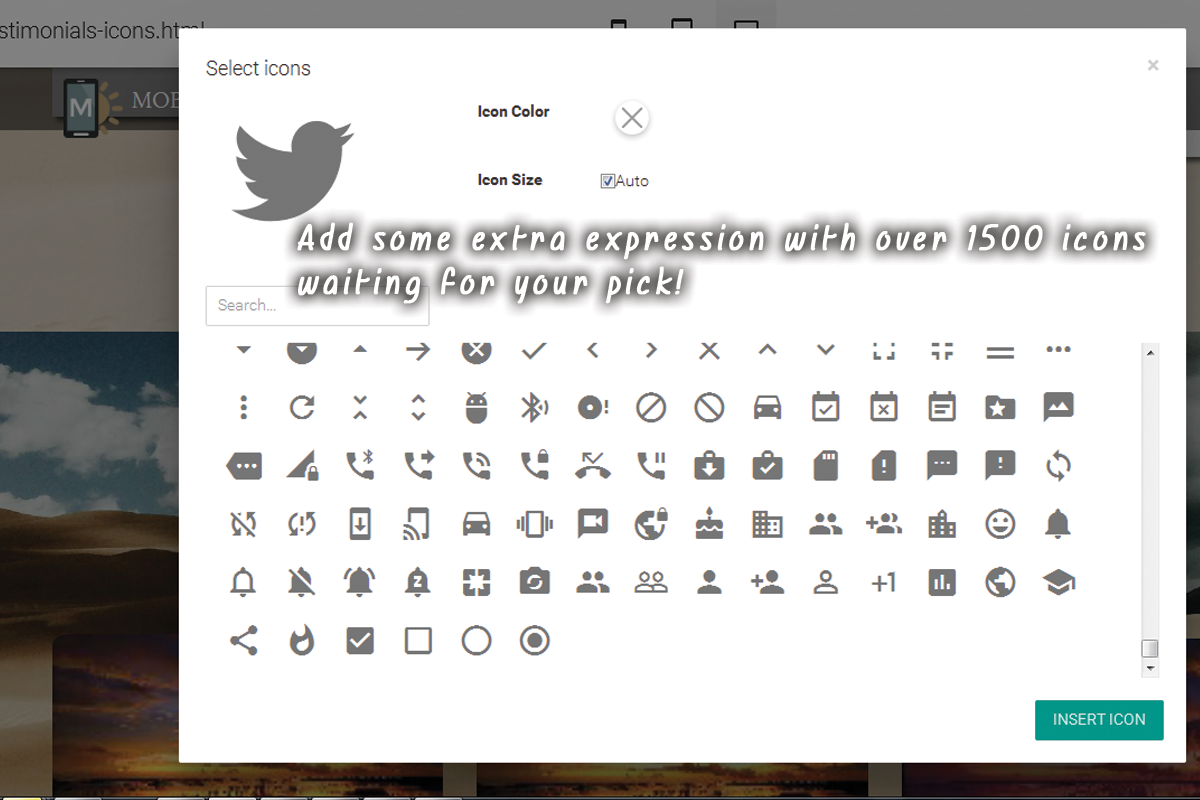
Including icons via the integrated in graphic interface-- clean and also very easy.
This is certainly the easiest and fastest method which is among the factors we like Best Web Builder-- we always get an easy means.
Through the icons plugin you obtain the freedom positioning symbols in the brand block, all the switches and also some of the media placeholders. Keep in mind that alongside with maintaining the default dimension and also shade setups the Select Icons Panel allows you pick your values for these homes. It additionally has a helpful search control aiding you to locate faster the visual material you need rather than endlessly scrolling down as well as in some cases missing the right pick.
One more advantage of the newly added Font Awesome is it has the brand marks of almost 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared as well as waiting if you require them.
Basically every vital interactive aspect in the websites you are building with Best Web Builder is qualified of being expanded even further with adding some beautiful, light weight and entirely scalable symbol graphics. By doing this you are lining out your principle as well as since shapes and signs are much faster recognizable and also understood-- making the material more intuitive as well as clear.
But this is simply a part of all you can accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a great benefit-- it worldwide includes the Icon typefaces in our Best Web Builder jobs. This behavior combined with the means Font Awesome classes are being created gives us the liberty completing some quite incredible stuff with simply a couple of lines of custom CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever been a little bit distressed by the restricted choices of bullets for your listings? With the newly included in Best Web Builder Font Awesome nowadays are over. It is really takes just a few easy steps:
- first we undoubtedly have to pick the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located here:
it includes all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when dealing the value you do not pick them-- it's a bit difficult the initial couple of times.
Scroll down and take your time obtaining familiar with your new arsenal of icons as well as at the exact same time selecting up the one you would find most suitable for a bullet for the checklist we're regarding to style. When you locate the one-- just copy the & Unicode worth without the braces.
Currently we have to transform this value to in a manner the CSS will recognize. We'll do this with the help of an additional online device situated below:
paste the worth you've merely duplicated and also hit Convert. Scroll down till you find the CSS field-- that's the value we'll be requiring soon.
If you happen to find difficulties defining the color you need for your bullets merely shut the Code editor, check the text different colors HEX code through the Best Web Builder's constructed in different colors picker pick/ define the shade you require, replicate the value and departure decreasing adjustments. Now all you require to do is placing this value in the Custom CSS code you've created in a min. That's it!
Allow's move around some even more!
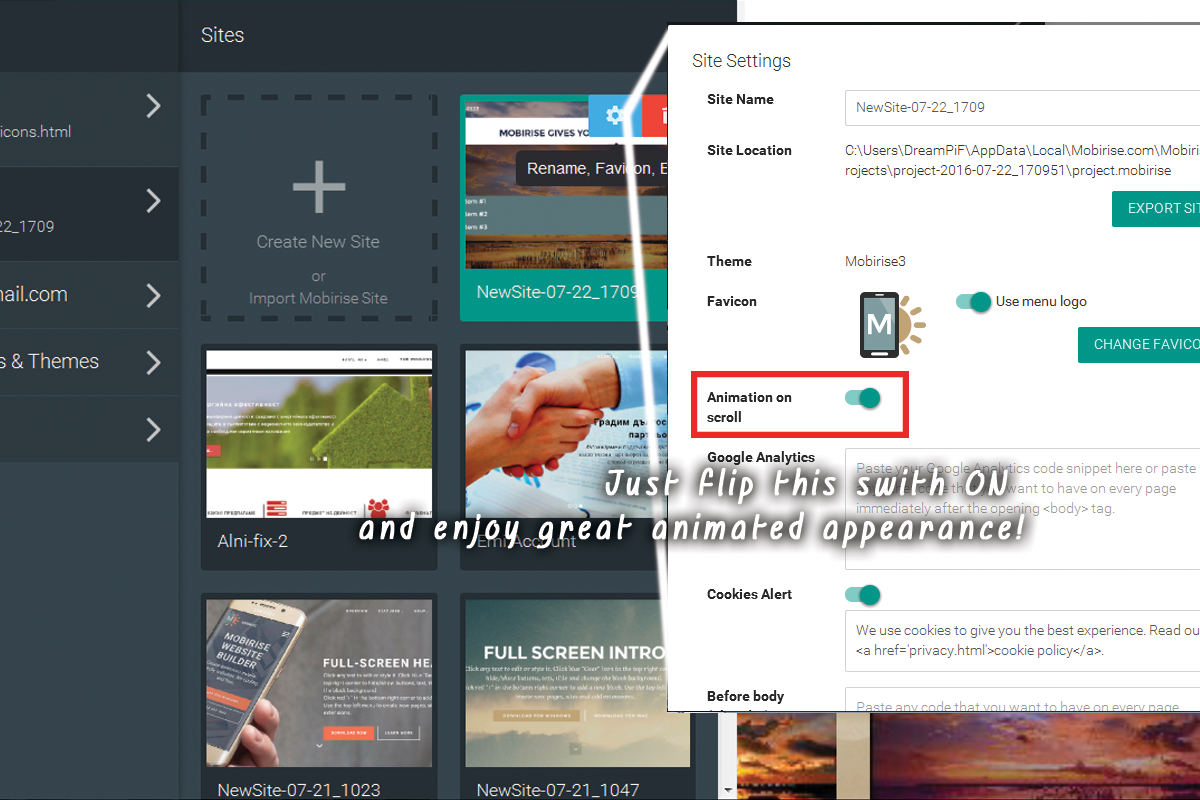
An additional amazing everything you could achieve with only a couple of lines of custom-made CSS and without yet unlocking the custom HTML and also shedding all the block Properties visual changes is including some movement to all the symbols you are capable of inserting with the Icons Plugin. Use this power with care-- it's so easy you might soon get addicted as well as a flooded with impacts site in some cases gets tough to read-- so utilize this with action a having the total appearance and feel I mind.
When the guideline gets over this button, let's claim you desire to include an icon to a button which need to only be visible. And also because it's motion we're discussing, let's make it relocate when it's visible. The custom-made code you would certainly desire to use is:
, if you need some additional tweaks in the look just fallow the comments suggestions to change the numbers.. And certainly-- alter the computer animation type if needed. If you need this result all the time-- delete the ": hover" component and also uncomment "infinite" making animation loophole forever not just once when the website tons ant the control you've simply styled may be out of sight
This technique could conveniently be expanded to deal with all the put Font Awesome icons in your Best Web Builder task. As an example in order to put on all the icons inserted in a block, merely replace
. btn: hover >. fa with. fa: float or with.fa to make it permanent.
Keep in mind to set animation loop forever if required.
Include some individuality to the gallery.
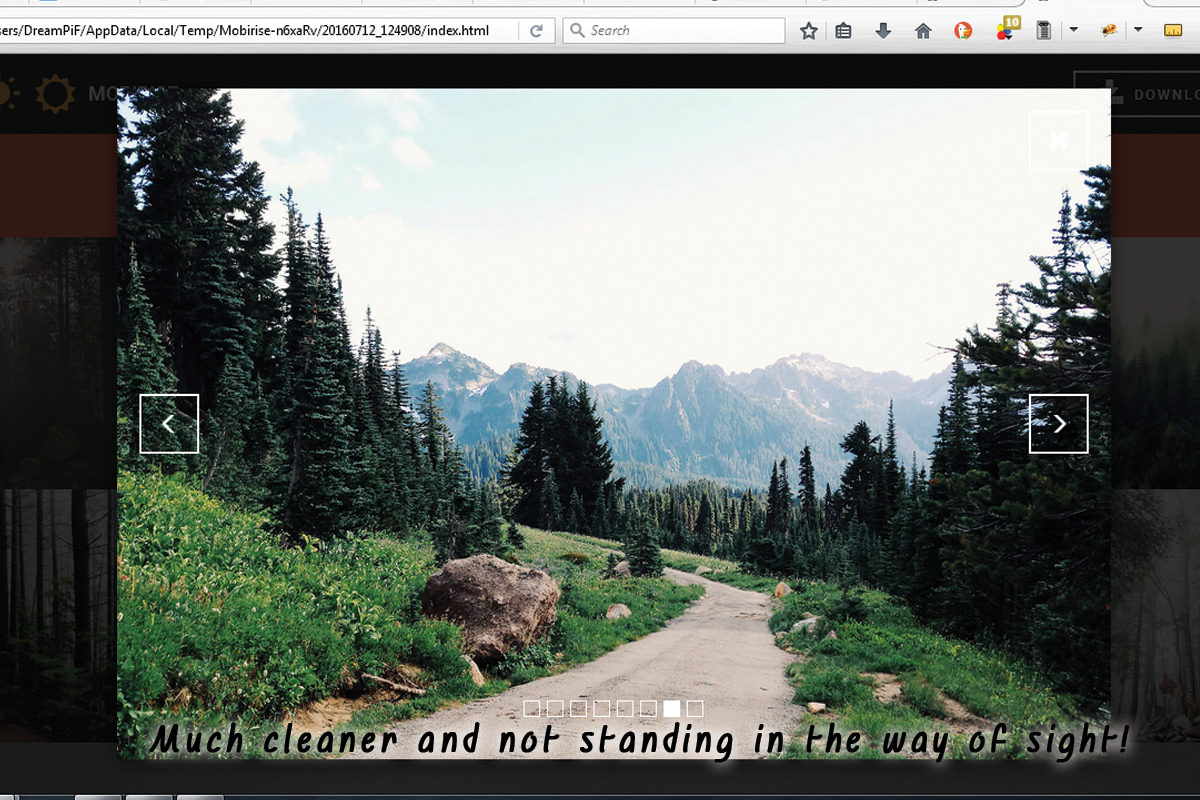
Another easy and cool styling intervention you obtain qualified of achieving after the Best Web Builder 2 update and the incorporation of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you discover appropriate. The treatment is rather much like the one setup of the personalized icon bullets. You require to select the appropriate icon as well as transform its & Unicode number and then paste the fallowing code in the Custom CSS area of your gallery block and also replace the worth-- just like in the previous example.
The class defining which symbol is being positioned is the red one and also can be gotten for all the FA symbols from the Cheat sheet we spoke around. Heaven classes are simply optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (clearly) spin. There is another native activity course-- fa-pulse, likewise self-explanatory.
All the symbols inserted through this right into your material can be openly stiled by the means of the previous two examples, so all that's left for you is think of the most effective use for this awesome freshly presented in Best Web Builder attribute and also have some enjoyable try out it!