how To Edit Github Pages
How To Publish Github Pages
Simplest way to hold your internet site on GitHub Pages
Normally in our job over the web we require solid and trustworthy partners to lean on-- like the post we devote out relate to the world, the information sites we depend allow us understand exactly what's essential or the cloud systems to take care of our priceless data and tasks. Amongst these there is a very unique place devoted for the reputable organizing service provider we depend bring the details presenting us or our companies to the world-- an information which in days when the internet is all over around us can be critical for the future of our endeavors.
Good information is there is a brand-new trusted solution for both developing mobile pleasant web pages and also organizing them firmly for free because of the wonderful teamwork in between easy web site designer software and GitHub Pages.
Created developers GitHub has rapid quality servers giving 99.9% uptime to the held content as well as given that this summer everything hosted on the GitHub Pages obtains transferred by protected connection by default-- convenient and risk-free. And also with the aid of the user-friendly and very easy to make use of WebPage Builder creating terrific looking mobile pleasant web pages and releasing them to the GitHub free organizing obtains almost quickly without the demand of knowing anything about code.
So primarily in order to show your material to the world you need to take simply a few basic actions:
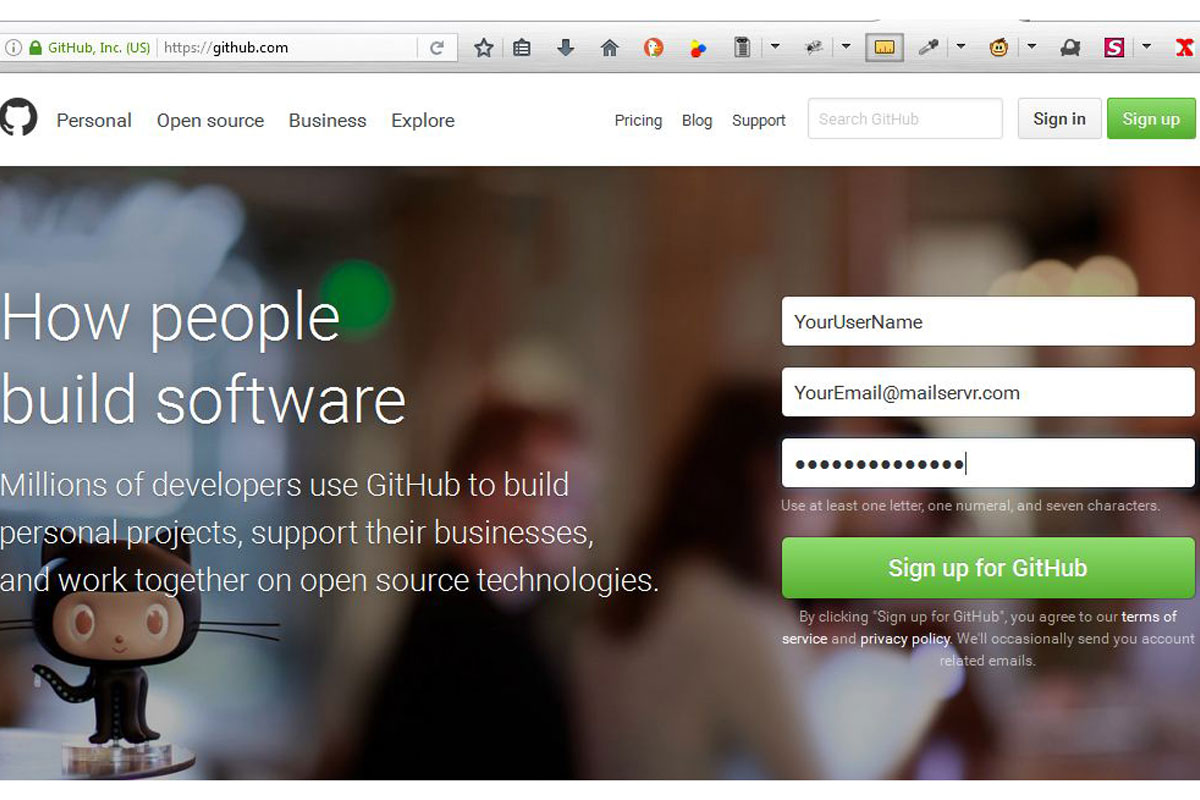
Establish your holding - Get free GitHub account
Go to
as well as enter your recommended details getting a username as well as filling out your e-mail as well as password. Choosing your username do have in mind it will also be the name presenting in your GitHub pages domain afterwards like:
username.github.io
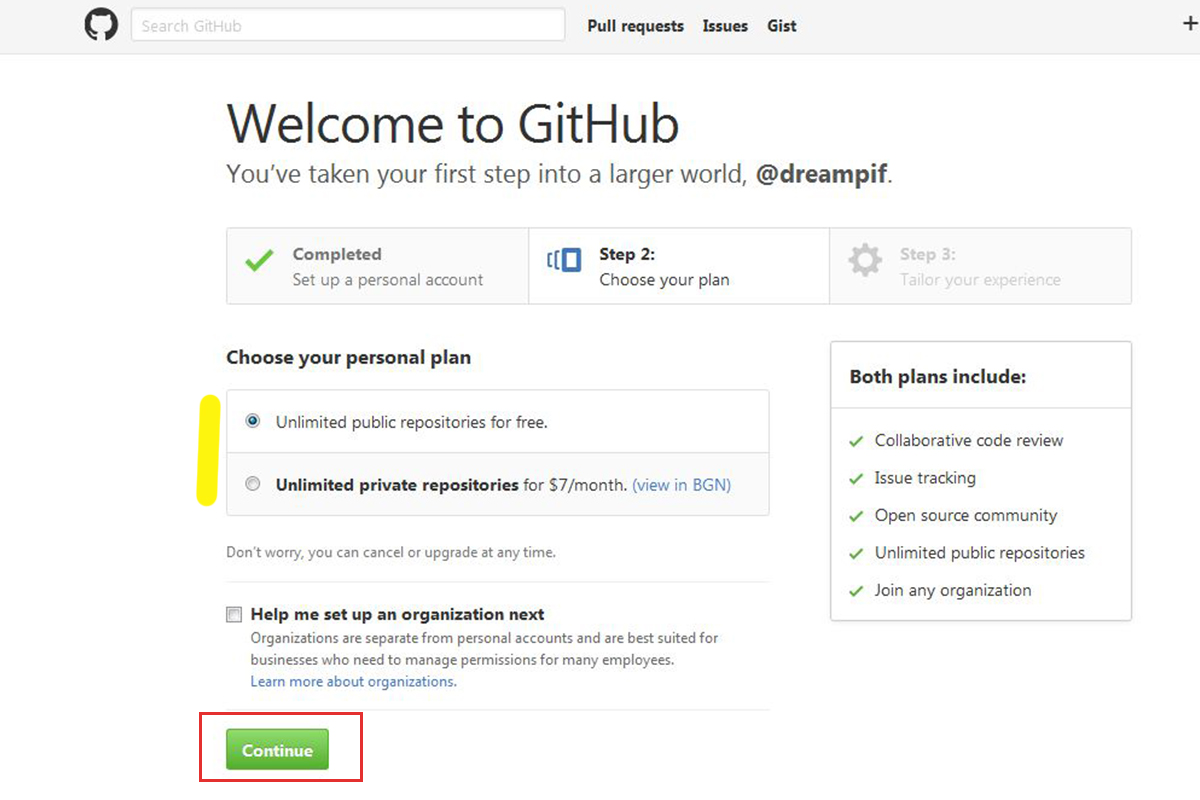
On the following screen confirm you want unlimited sources completely free as well as click the Continue switch
By this time you need to have received a confirmation e-mail asking you to validate your email address-- just click on the web link as well as you're all set up with your new fast as well as safe and secure totally free hosting service.
Go to this site and click on the buttons responsive site design program
Internet Home builder is actually an offline websites building service so you don't must be hooked up to the net to generate yet merely for submitting the content to your secure totally free GitHub domain name. After downloading and install remove the repository and also mount like any other regular document.
After the setup is actually complete you'll be asked to link your e-mail along with a Page Builder profile-- it is actually very basic-- simply enter your e-mail deal with and the code are going to be emailed to you
Make sure to go through the whole e-mail given that together with the security password that likewise includes some beneficial relevant information in order to help you begin even faster. After reading through the e-mail just steal your security password and also mix that in. Right now believe it or not you're just a couple of clicks far from releasing your outstanding content.

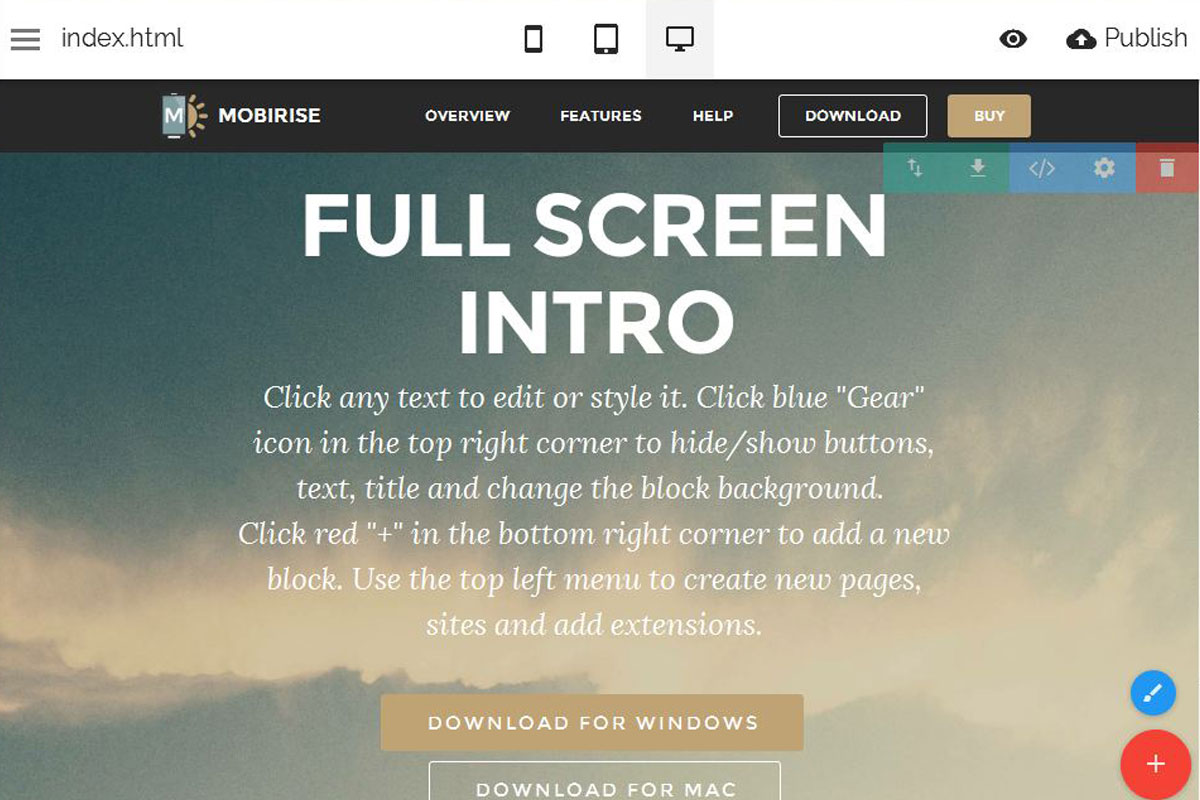
Working with the Web Builder is actually pretty very easy and also intuitive-- you've obtained a relaxing blocks palette surfacing off the right or even your display when you hit the large reddish plus switch-- just grab the blocks you think will certainly accommodate greatest the web content you want and also revise the materials similar to you would in your average content redactor. Any sort of block may be just grabbed at an other area any time you determine it needs to be actually. Preparing various styling as well as appearance choices obtains quickly carried out through each block's Properties Panel.
Just what you view in Builder window is just what really gets presented when the web page is going to be loaded in web browser. The blocks you place instantly completely transform to fit accordingly the monitor of any sort of device. You can inspect the look on other tools anytime through clicking on the images switching over the view. Incorporating more pages as well as preparing various alternatives for each webpage and also the task worldwide is done from the Hamburger switch in the top left corner from the home window where you can additionally handle your membership and include more components to your request and also off the Style editor (heaven comb button) you could handle your whole entire internet site's appeal transforming it entirely in a handful of clicks.
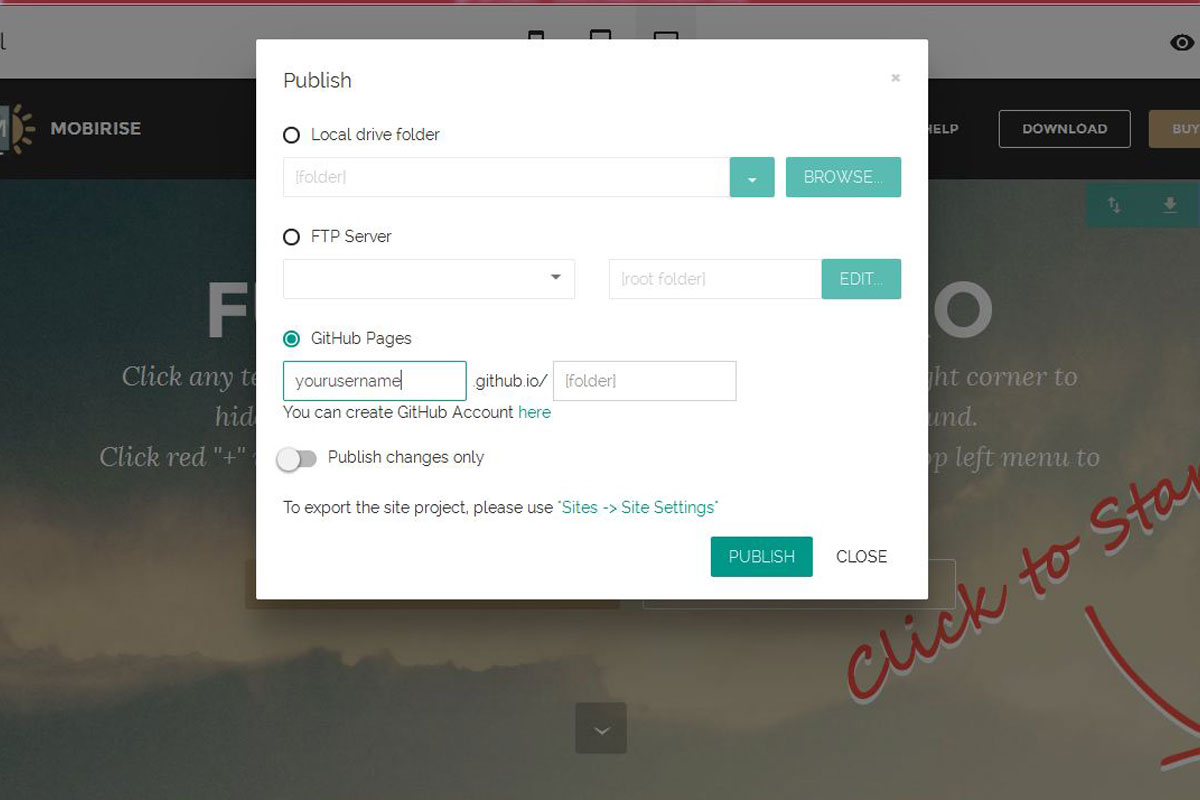
You could examine the outcomes from your work regionally in your internet browser at any time utilizing the sneak peek button when you believe it's prepared to become presented to the world from your safe and secure cost-free holding-- merely go to the Publish dialog box as well as choose the GitHub option.
Commonly as you possibly have actually noticed if you took a while exploring GitHub pages initial help files to manage to use your brand-new fast holding you must develop a repository matching your user title initially. When creating your website page along with Builder you can easily omit this measure considering that the Builder does this for you-- all you need to carry out is enter your username and verify you own this account going into the code the very first time you use this for submitting
Additionally you can easily determine a subfolder to place your page into in the event that you wish to host numerous projects.
Whatever receives carried out coming from The Page Builder interface-- you don't must take any added actions other than specifying the spot to submit your pages once.
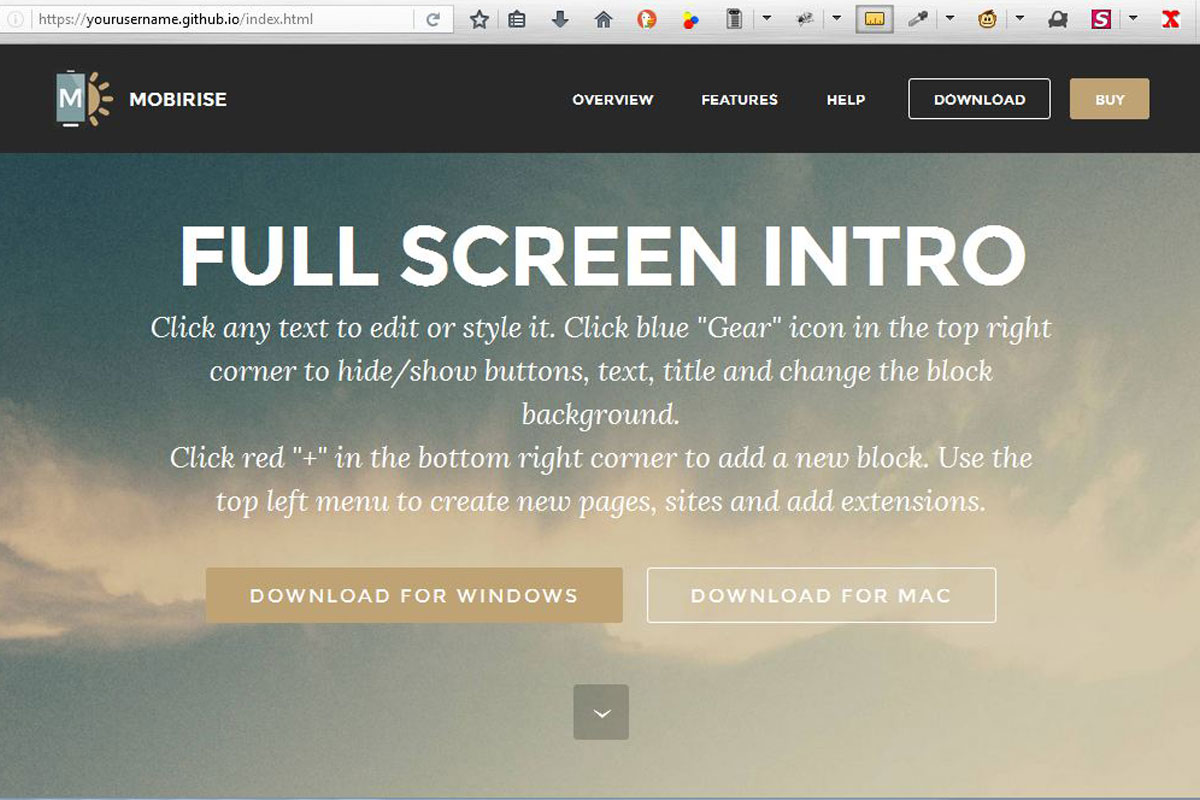
Updating your tasks becomes also simpler since the Builder has born in mind the settings you've utilized from the final upload and also instantly reapplies all of them-- all you need to perform is decide on the GitHub possibility and also attacked Upload-- that's that-- your improved internet site will certainly show online in only a matter from minutes.