Bootstrap Glyphicons Social
Intro
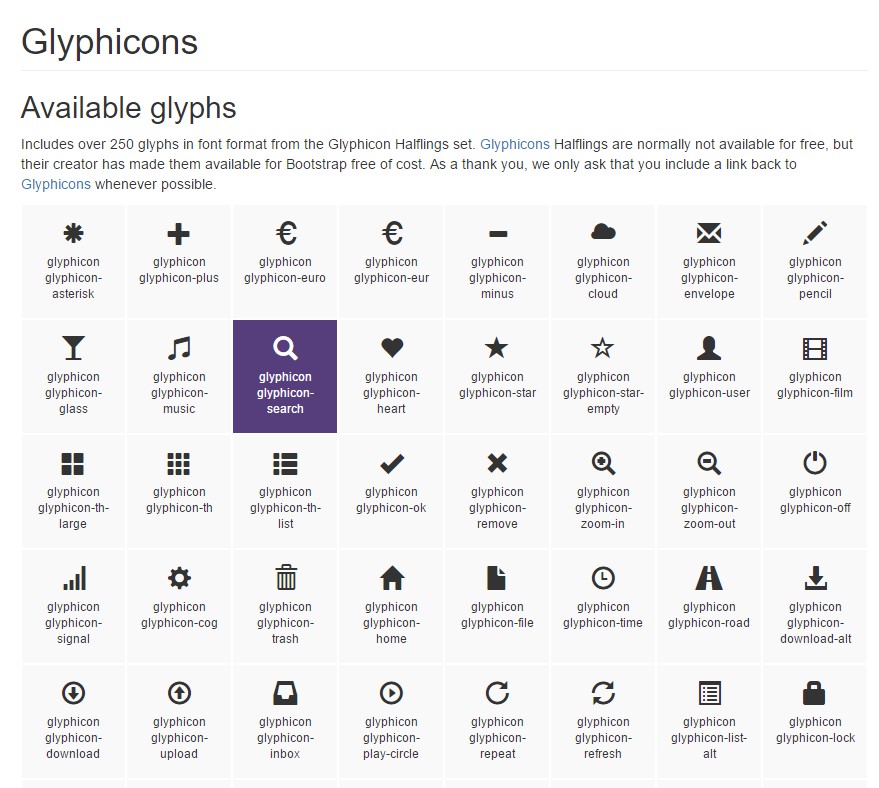
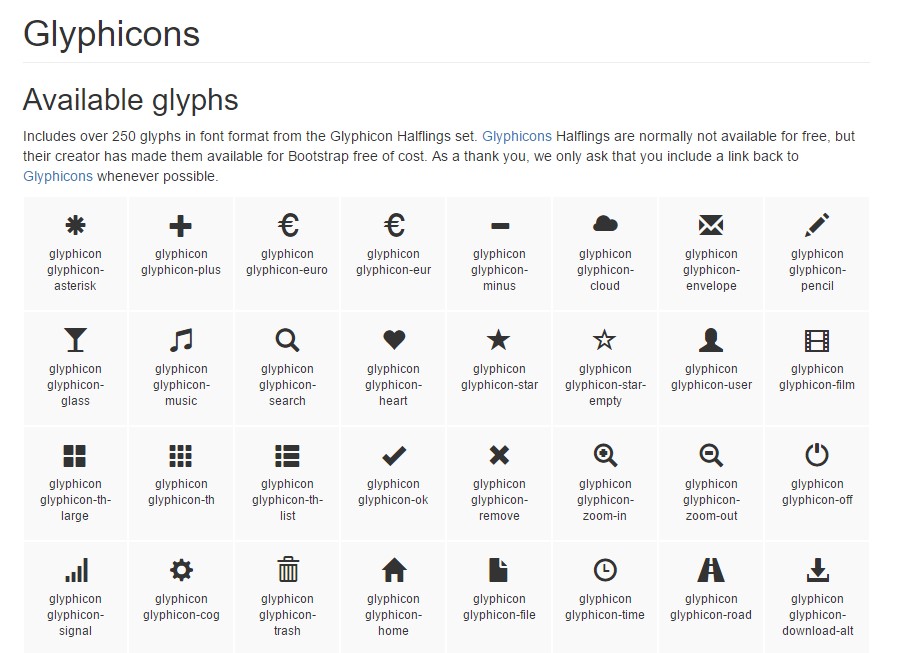
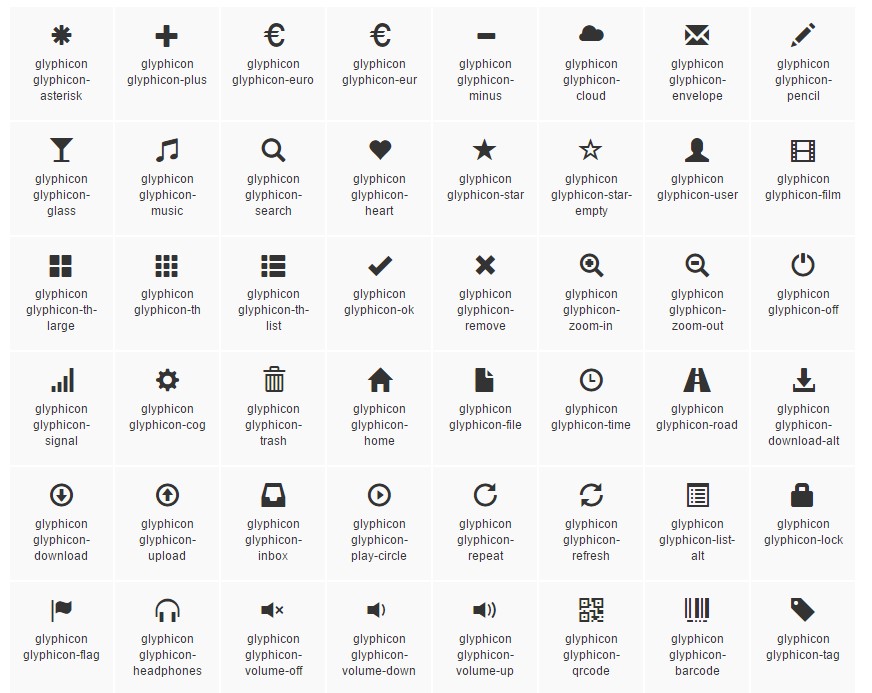
In the earlier handful of years the icons took a big part of the web pages we got used to both observing and creating. By having the clean and symbolic intuitive interpretations they almost instantly relay it got much more convenient to specify a target point, highlight, build up or explain a specific idea without any loading spending tons of time looking for or composing correct pics along with adding all of them to the load the internet browser has to have every time the page gets featured on visitor's screen. That's why in time the so admired and suitably incorporated in some of the most prominent mobile friendly framework Bootstrap Glyphicons Using got a long term position in our system of thinking when also sketching up the really next page we shall build.
More capabilities
Yet items do proceed and not actually return and with existing Bootstrap 4 the Glyphicons got left behind because so far there are numerous presentable alternatives for all of them delivering a lot higher selection in styles and appearances and the same convenience of utilization. And so why limit your creative thinking to simply just 250 signs when you are able to have thousands? In this way the developer stepped back to appreciate the growing of a huge selections of absolutely free iconic font styles it has evoked.
In such wise in order to get use some very good looking icons along by using Bootstrap 4 everything you desire is picking up the collection applicable best to you and include it in your webpages either with its own CDN web link or possibly simply by downloading and hosting it locally. The current Bootstrap edition has being actually thought perfectly function along with them.
Efficient ways to employ
For performance causes, all icons request a base class and individual icon class. To employ, insert the following code pretty much any place. Be sure to leave a space between the icon together with text for suitable padding.
Do not mix up with different components
Icon classes can not really be directly integrated using additional components. They really should not actually be employed together with other classes on the same component. In its place, add a embedded
<span><span>Primarily just for usage on void elements
Icon classes must only be used on the components that feature no text information and provide no child features. ( visit this link)
Replacing the icon font specific location
Bootstrap assumes icon font information will most likely be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the related Links possibility supplied from Less compiler.
- Shift the
url()Apply just about any alternative best matches your individual development configuration.
Convenient icons
The latest releases of assistive modern technologies will certainly introduce CSS created information, along with certain Unicode characters. To evade unforeseen and complex output in display readers ( specifically once icons are taken simply for design ), we hide all of them with the
aria-hidden="true"In the case that you're working with an icon to carry interpretation ( instead simply as a aesthetic feature), ensure that this definition is also carried to assistive modern technologies-- for example, incorporate additional information, visually covered through the
. sr-onlyIf you're producing controls with no some other text ( just like a
<button>aria-labelVery most popular icons
Right here is a selection of the very most famous totally free and valuable iconic fonts that can possibly be easily applied as Glyphicons alternatives:
Font Awesome-- consisting of more than 675 icons and more are up to appear. These as well come in 5 added to the default sizing plus the website offers you with the opportunities of acquiring your personal modifiable embed hyperlink. The operation is very practical-- just include an
<i><span>Some other assortment
Material Design Icons-- a collection having above 900 icons utilizing the Google Fonts CDN. In order to include it you'll need to have just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact collection
Typicons-- a bit small sized catalogue by having practically 336 objects which major web page is equally the Cheet Sheet http://www.typicons.com/ where you can easily purchase the singular icons classes from. The application is nearly the same-- a
<span>Final thoughts:
So these are just some of the alternatives to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 edition that can be applied with Bootstrap 4. Utilizing them is easy, the information-- often extensive and near the bottom line only these three selections present nearly 2k clean desirable iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. So now all that's left for us is taking a peek at all of them and gathering the suitable ones-- fortunately the online catalogs do have a practical search engine function as well.

Tips on how to put into action the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons approved documentation